画像をライトボックスで表示する時によくお世話になるプラグインEasy FancyBoxで記事(投稿)や、フォームをポップアップしたいと思うことはありませんか?
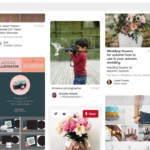
例えば、私が大好きな国内外のスタートアップベンチャーを紹介するメディア「Techable(テッカブル)」では、ニュース画像をクリックすると、画面一杯にポップアップウィンドウが開きます。JavaScriptでガッツリやっていらっしゃるのかと推察しますが、これをWordPressでも取り入れたい!と思い調べた所、有名なプラグイン「Easy Fanct Boxで」できることが判明、お客様の社内ツールに入れたら好評でしたので方法を簡単にまとめました。
まずは、デモをご覧下さい。
デモ
インターネットの海で読んでもらえるブログやサイトのコンテンツを書く方法 (2) ー文章編ー
こちらのデモは、当ブログ内の記事を別ウィンドウで開いています。では手順を順に追って書きますね。
1.まず、WordPressにEasy FancyBoxをインストールする
WordPressのプラグインの画面にいき、「新規追加」をクリックし、Easy FancyBoxと検索ボックスに入れ検索。その後インストールし、プラグインを有効化させます。
一度ダウンロードしてから使いたい方は下記のリンクからどうぞ。
Easy FancyBox
https://ja.wordpress.org/plugins/easy-fancybox/
自前のテーマで、jQueryを入れている場合、上手くポップアップが起動しないことがあります。私の場合は、footerに
<?php wp_footer(); ?>
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js”></script>
と、入れ、この下に「トップに戻る」などのjQueryを入れていましたが、Easy FancyBoxでも読み込んでいる様子だったので、<script src=”http://ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js”></script>を外したら、Easy FancyBoxが動作するようになりました。お使いの状態によるので、これで動作しない場合もありますが、動かない人で自前でjQueryを入れている方は試してみて下さい。
2.設定について
デフォルトの状態でも、メディアファイルにリンクした画像はLightBoxでふんわりと別ウォンドウで開きますが、コンテンツを別ウィンドウで開くようにするには、設定が必要です。
設定画面を開くには、プラグインのEasy FancyBoxの下にある「設定」を押すか
左メニューの設定から「メディア」を選択します。
次に、画面をスクロールしFancyBoxと書いてある下の、「Media」のところにある、『Inline content』にチェックを入れます。
3.リンクを設置する
aタグに、class=”fancybox-inline” を付け加えるだけで大丈夫です。メニューからもクラスさえ設定すれば別ウィンドウで開くようになります。
<a class="fancybox-inline" title="デモ" href="https://www.maya-photo.net/2727/"> インターネットの海で読んでもらえるブログやサイトのコンテンツを書く方法 (2) ー文章編ー </a>
別ドメインのサイトのページも読み込めますし、Contactform7を使って、テンプレート(例えば sidebar.php )に下記のように書くことで、メールフォームをポップアップウィンドウで開くことが出来ます。
最初はメールフォームの中身はdisplay:none; と 隠しておき。クリックしたら開くようにしますが、class=”fancybox-hidden” を忘れないようにしてください。
<a href="#contact_form_pop" class="fancybox-inline">お問い合わせ</a> <div style="display:none" class="fancybox-hidden"> <div id="contact_form_pop" style="width:460px;max-width:100%"> <?php echo do_shortcode( '[contact-form-7 id="71" title="お問い合わせフォーム"]' ); ?> </div> </div>
4.ヘッダーやサイドバーを表示したく無い場合は別のプラグインが便利!
別ウォンドウでコンテンツを開いた際に、サイドバーや、ヘッダーなどを出したく無いことがあると思いますが、その場合には、別プラグインの “Show Content Only” を使うことで実現できます、こちらは「Easy FancyBox」の作者がこれで実現できるよ、とオススメしていたものですので、相性は良いと思います。実際現場で使いましたが、非常に良かったです。
細かい使い方は、プラグインのページをご覧頂くとして、簡単にご説明すると、リンクのURLの末尾に、?content-only=1 または &content-only=1をつけるだけです。コンテンツだけといった場合や、スタイルシートを有効にするなど、色々使えそうですよ。
Show Content Only
https://wordpress.org/plugins/show-content-only/
いかがでしたか?メディアや、ちょっとした更新情報など、ページ遷移させるまでもない、またはページ遷移によるかご落ちも怖いので、効果的に使っても良いですね。
参考:
https://wordpress.org/support/topic/how-to-show-a-page-from-the-menu-in-pop-up-dialog